우선 차트를 출력시키기 위해 그리드, 데이트 피커와 동일하게 cdn을 추가해야 합니다.
https://github.com/nhn/tui.chart/tree/main/apps/chart
GitHub - nhn/tui.chart: 🍞📊 Beautiful chart for data visualization.
🍞📊 Beautiful chart for data visualization. Contribute to nhn/tui.chart development by creating an account on GitHub.
github.com
여기서 cdn을 확인 할확인할 수 있고 아래의 url은 원하는 차트를 우선 확인할 수 있도록 제공하는 예제 페이지입니다.
https://nhn.github.io/tui.chart/latest/tutorial-example01-01-area-chart-basic
https://nhn.github.io/tui.chart/latest/tutorial-example01-01-area-chart-basic/
nhn.github.io
저의 경우 이 차트를 이용하였습니다.
const el = document.getElementById('chart-area');
const options = {
chart: { title: '코로나 현황', width: 900, height: 400 },
xAxis: { pointOnColumn: false, title: { text: 'day' } },
yAxis: { title: '만명당 발생확률' },
};
const data = {
categories: [
],
series: [
],
};
const chart = toastui.Chart.areaChart({ el, data, options });토스트 그리드와 마찬가지로 차트 또한 우선 선언시킨 이후
데이터 조회가 되면 data에 값을 담고 resetData 함수를 통해 차트를 그려줄 것입니다.
$.ajax({
url : "/togongda/getChartCovid",
method : "POST",
dataType : "JSON",
contentType : "application/json; charset=UTF-8",
success : function(list) {
console.log(list);
console.log(Array.isArray(list)); //true
const stdDay = list.map(row=>row.stdDay);
const gubun = list.map(row=>row.gubun);
const qurRate = list.map(row=>row.qurRate);
chart.setData({
categories: stdDay,
series: [
{
"name": gubun,
"data": qurRate,
}
]
});
}//chart suc
}); //ajax우선 파라미터 없이 처음 페이지가 열렸을 때 차트를 출력하는 코드이기 때문에
ajax의 data 항목없이 코드를 구성했습니다.
중요한 건 성공 시 list를 받아서 어떻게 값을 배치하느냐 였습니다.
map()은 forEach와 마찬가지로 Array의 각 요소를 순회하며 callback 함수를 실행합니다.
다만, callback에서 return 되는 값을 배열로 만들어냅니다
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
Array.prototype.map() - JavaScript | MDN
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
developer.mozilla.org
구글링을 통해 받아온 데이터를 어떻게 나눠서 제공할지 고민하다 사용하게 된 코드인데
사실 지금만 통하는 코드여서 크게 다룰 필요는 없을 것 같습니다.
우선 어떤 데이터를 ajax에게 던져줬는지 컨트롤러를 보여드리자면..
@PostMapping("/getChartCovid")
public List<Map<String, Object>> getChartCovid(HttpServletRequest req) throws IOException{
//어제 날짜 구하기
Calendar c1 = Calendar.getInstance();
c1.add(Calendar.DATE, -1); // 오늘날짜로부터 -1
SimpleDateFormat transFormat = new SimpleDateFormat("yyyy-MM-dd");
String yesterday = transFormat.format(c1.getTime()); // String으로 저장
String xml = getCovidData(yesterday,"경기");
Object json = XML.toJSONObject(xml); //xml -> json
String jsonStr = json.toString(); // json -> string
JsonParser jsonParser = new JsonParser();
JsonObject jsonObject = (JsonObject)jsonParser.parse(jsonStr);
JsonObject covidInfoResponse = (JsonObject)jsonObject.get("response");
JsonObject covidInfoBody = (JsonObject)covidInfoResponse.get("body"); // pageNo, totalCount
JsonObject covidInfoItems = (JsonObject)covidInfoBody.get("items");
JsonArray covidInfoItem = (JsonArray)covidInfoItems.get("item"); //item은 배열 형태 이기 때문에 JsonArray 형태로 변환
List<Map<String, Object>> result = null; //마지막에 return할 List 선언
result = new ArrayList<>(); //list 초기화
if (covidInfoItem != null) {
Map<String, Object> chartMap = new HashMap<String, Object>();
int len = covidInfoItem.size(); //JsonArray의 개수를 len에 대입
for (int i=0;i<len/2;i++){ //배열 크기만큼 반복
JsonObject jso = (JsonObject) covidInfoItem.get(i); //JsonArray안에 있는 값들의 순서대로 JsonObject로 변환
Map<String, Object> map = getMapFromJsonObject(jso); //변환한 JsonObject는 JSONObject를 Map<String, String> 형식으로 변환처리
chartMap.put("gubun",map.get("gubun"));
chartMap.put("stdDay",map.get("stdDay"));
chartMap.put("qurRate",map.get("qurRate")); //만명당 발생확률
result.add(chartMap); //변환한 jso가 담긴 map이 list에 순서대로 담음
}
}과거 그리드에 데이터를 넣는 코드와 매우 유사한데
chartMap의 코드에서 차이점이 있습니다.
차트는 필요한 데이터가 적습니다.
gubun(지역명), stdDay(기준 날짜), qurRate(만 명당 발생 확률) 이렇게 차트에 보내줄 데이터는 3개입니다.
그렇기 때문에 map에 담긴 데이터의 키값에 맞는 벨류들만 빼서 다시 넣어주었습니다.
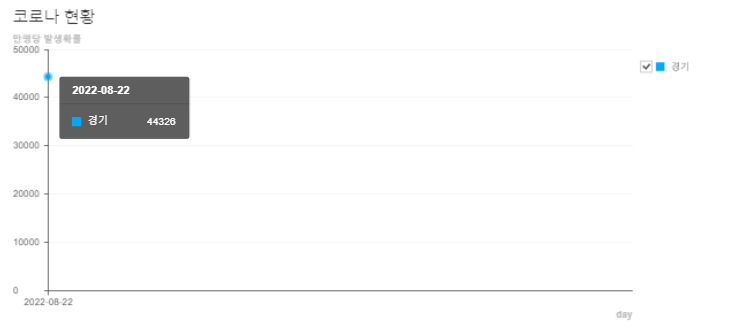
결과 화면은 다음과 같습니다.

우선 차트를 그리는 데 성공했지만 정상적인 차트 모양은 아니기 때문에 손볼게 많습니다.
1. 파라미터에 의한 차트를 그려야 한다.
2. 이렇게 생긴건 차트가 아니다 ㅋㅋ
그래도 차트를 출력한 것에 의미를 두고 다음 게시글에서는
1,2번에 충족하는 차트에 대해 다뤄보겠습니다.
'토공데' 카테고리의 다른 글
| 토스트 그리드를 통한 공공데이터 제어 프로젝트[5] - 파라미터에 의한 차트 (0) | 2022.08.23 |
|---|---|
| 토스트 그리드를 통한 공공데이터 제어 프로젝트[3] - DatePicker (0) | 2022.08.23 |
| 토스트 그리드를 통한 공공데이터 제어 프로젝트[2] - Toast Grid (0) | 2022.08.23 |
| 토스트 그리드를 통한 공공데이터 제어 프로젝트[1] - 공공데이터 (0) | 2022.08.23 |



